UXistanbul, 22-26 Mayıs 2023 tarihleri arasında çevrimiçi olarak gerçekleştirildi. Yazı, katıldığım bu etkinlikten notlarım ile birlikte, kendi yorumlarımı içermektedir.

Birinci Gün Notlarım
Birinci gün konuşmacıları: Meltem Bayrak, Tony Drummond, Slava Polonski
Meltem Bayrak’ın (Strategic Designer (Web3-UX), Head of UXistanbul @UXservices) açılış konuşmasının ardından değindiği bazı noktalarla başlayalım;
Blokzincir platformu Polygon ile Starbucks’ın NFT temelli sadakat programı ortaklığı: Odyssey Beta programı ile bazı görevleri yerine getirerek NFT’lere sahip olabiliyorsunuz.

Adidas’ın NFT kartlarından söz edildi, 1-2 yıl önce epey popülerdi bu kartlar: On binlerce Adidas NFT kartından herhangi birine sahip olan kullanıcılara, sonrasında fiziksel, gerçek ödüller verilmeye başlandı. Adidas ardından ALTS isimli bir koleksiyon çıkardı ve bölümlere ayırdı. İkinci benlik keşfi üzerine kurulu bir platform bu da. Bu kartlarla, sanal bir otelden, kişiye özel bir odaya sahip olunabileceği belirtildi.
Phygital deneyimler: Dijital iş modellerinin fiziksel iş modeli ile birleştirilerek bir arada deneyimlenmesi de sıklıkla kullanılmaya başlandı.

Hayran ya da müşterilerin daha fazla ön plana çıkması ve topluluğun söz sahibi olması: Maymun NFT’lerinin (Bored Ape gibi) gücü ve evrildiği “şey” örnek gösterildi. (Özetle, topluluğun parçası olmanın gerçek faydaları arttı.)

Web3’ün sadece teknoloji ile alakalı kişilerle ilgili olduğu yanılgısı: Bariyerler olsa da herkesi ilgilendiriyor oluşuna değinildi.
Reddit’in Collectible Avatars projesi: Reddit, NFT demeden, Web3 demeden, bununla ilgili hemen hemen her şeyi kullanarak, kullanıcılara farklı avantajlar sunarak milyonlarca kullanıcıyı bu sürece -belki de fark ettirmeden- adapte etmiş oldu. NFT Marketplace’ini de kurduğu/kuracağı söyleniyor.

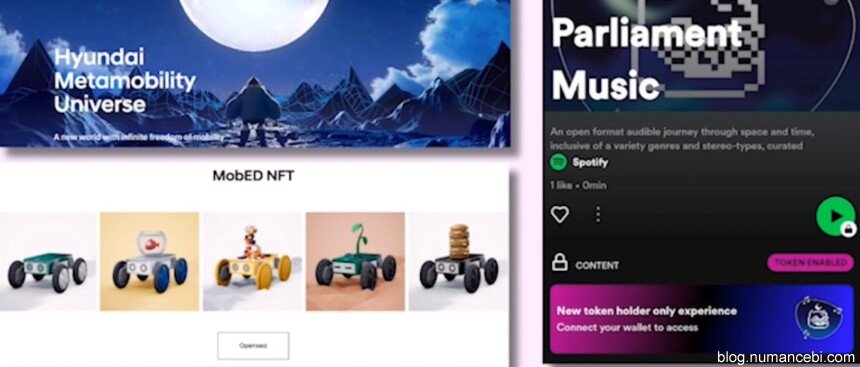
Web 2.5 kavramı: Mevcut Web 2.5 ürünlerine Web3 dokunuşlarının yapılması aslında. Hyundai’ın NFT’lerine sahip kişilere avantajlar sunması ya da Spotify’ın bazı oynatma listelerine girebilmek için bazı token ya da NFT’lere sahip olma zorunluluğu getirmesi bunlara örnek gösterildi.

Learn and Earn: Öğrendikçe coinlere sahip olma gibi avantajları olan Binance’in Akademi’si buna iyi bir örnek.
Web3 işleri: Bu alanda yavaş yavaş işe alım ilanlarının açıldığını ve rağbet gördüğüne şahit olmaya başladık.
Web3 arayüz kütüphaneleri: Yaygınlaşan Web3 kaynakları sayesinde, Web3 arayüz kütüphanelerini görebilir, tanıyabilir, ilham alabilir veya açık kaynak olanları doğrudan arayüzlerinizde kullanmaya başlayabilirsiniz.

NFT’lerle ve Metaverse üzerinde alışveriş yavaş yavaş hayatımıza girmeye başladı.

Öğrenme deneyimi: Roblox Mission Mars ile tamamen NASA’dan alınan gerçek, bilimsel verilerle hazırlanmış bir ortamda, görevleri yerine getirerek oyun deneyimi ile öğreniyorsunuz.

Sosyal etkileşim: Tükettiğimiz bazı sosyal bağlarla bir araya gelmemizi sağlayan deneyimler arttı. Konserler, filmlerden mekanlar, oyunların içine girme ve iletişim kurma gibi.

Showroomlar: Çoğu otomobil şirketinin kullanmaya başladığı bir teknoloji oldu.

Çevrimiçi perakende entegrasyonu: Sokakta gezerken dükkanlardaki ürünleri çevrimiçi görüp alabilmek mümkün hale geldi.

Navigasyon deneyimi: Bir yerdeyken, başka bir yerde fiziksel olarak gezebilme imkanı. VR-AR gibi teknolojilerle de desteklenerek gelecekte hayatımıza daha çok gireceğini düşünüyorum.

Tatil deneyimi: Bir yere hiç gitmeden rezervasyon süreçlerinin parçası olabileceğiz. Henüz geçen hafta yaz tatili için rezervasyon yaptırırken yaşadığımız sıkıntıları düşününce, bugün olsa, epey faydasını görürdük diye düşünüyorum.

Mimari ve tasarımda kullanımı: Günlerce yaşayabileceğimiz sanal mekanlar göreceğiz. Upload’da (dizi) bunun güzel bir örneğini görmüştük, son dönemde The Peripheral’da (dizi) bunu daha da öteye taşındığına şahit olduk. İkisini de tamamen bitiremedim bu dizilerin ama bir iki bölüm şans vermeniz için tavsiye edebilirim.

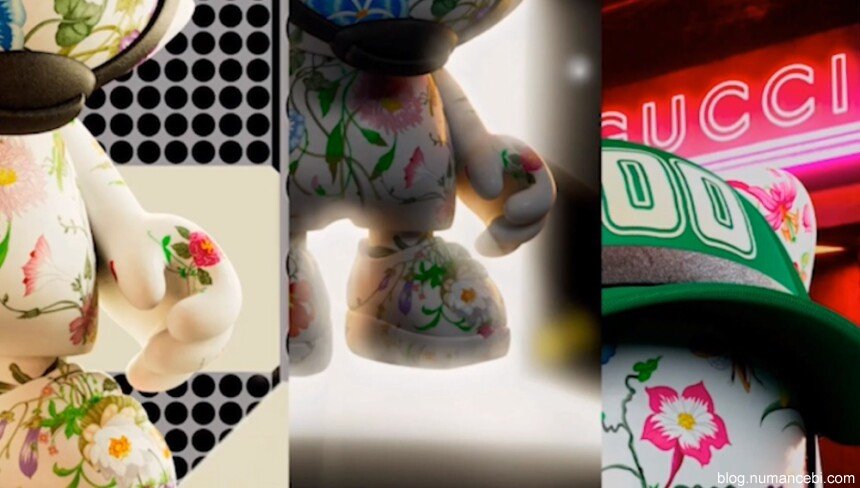
Reklam ve pazarlama: Ürün tanıtımları için de sıklıkla sanal dünyalar kullanılmaya başlandı. Aşağıda birkaç örneği var. Siz de Apple’ın sitesine girip, ürünleri masanızda vs. görmek isterseniz hızlıca deneyebilirsiniz “canlı” bir örneğini.

Tony Drummond’un (President @Moonbound Consulting) konuşmasından öne çıkanlar ve notlarım;
Tony, topluluğun ne olduğuna ve Web3’te neden buna ihtiyacımız olduğuna dair noktalara değindi. Nereden başlanacağı ile ilgili görüşlerini, örnek hedef kitlesini, örnek “Avatar”ını (aşina olduğumuz deyimiyle “persona”), nasıl hedef kitlenin dikkatinin çekileceğini, bu yolculukta karşılaşılabilecekler kaşısında yapılabilecekleri vs. paylaştı.
Tony’nin sunumundan -az çok fikir verebilecek, sizin de faydalanabileceğiniz- bazı örnek ekran görüntüleri aşağıda. Sunumda bahsettiği önemli bir dökümanı da burada bulabilirsiniz.

Başlamadan önce, bir vizyona sahip ol

Kitle ve avatarlar

Örnek kitle

Örnek avatar

Onları nasıl çekeriz?

Kristal berraklığında bir yolculuk

Metrikler kritiktir

İçerik pazarlama büyütme döngüsü

Bazı hızlı ipuçları ve püf noktaları

Önerilen eylemler
Slava Polonski’nin (Senior UX Researcher @Google Flights) konuşmasından öne çıkanlar ve notlarım;
Slava, teknoloji benimsemenin gizli kullanıcı deneyimi üzerine Oxford Üniversitesi tezinden, Google’daki deneyiminden söz ederek başladı. Neden hala muhteşem büyüklükteki projeler başarısızlıkla sonuçlanıyor sorusuna yanıt aradı, Web3’ün vizyonuna değindi.
Bunun yanında, Güneş enerjisi inovasyonunun, süreç içerisindeki başarısızlığı (benim ifadelerim değil), teknoloji benimseme ile ilgili mitleri (efsaneleri) örneklendirdi.

Konut güneş enerjisi sistemleri

Teknoloji benimseme efsanesi
“Rüya Klavye” (bizim QWERTY diye bildiğimizin aksine farklı bir tasarım) hakkında psikolog August Dvorak’ın çalışmasını ve mükemmeli bulduğunu düşünmesine rağmen başarısızlığını, bugünkü QWERTY’nin yaygınlığı ile perçinleyerek anlattı. (Bunun hikayesini okumak için: Medium) Benzer bir zorlama Türkiye’de de F Klavye için denenmişti, tutmadı malumunuz.

Dvorak klavyesi
Slava, ayrıca bu etkinlik için kategorilendirdiği önerilerinden; “insan yer çekimi”, “eşzamanlılığın senfonisi” (doğru zamanda sunmak, lansman için en iyi zamanı bulmak, “mümkün değil”den “çok iyi bir şey”e dönüştüğü zaman), “algı serabı” ifadelerinden de söz etti.

İnsan yer çekimi

Eşzamanlılık senfonisi

Algı serabı
Çömlek üzerinden güzel bir örnek verdi. Bir sınıfta, 1 adet çömleği çok iyi yapmak yerine 50 farklı çömlek yapan öğrencinin, yıllar sonra daha iyi yerlere geldiği görülmüş mesela. (Bunun hikayesini okumak için: Medium)

Tek bir ürünün başarısına bel bağlamak, olumsuzlukları artırabilir diyor Slava. Google’ın birçok ürün çıkarıp bunların bazen fişlerini çekmesi, bir Google çalışanının bu söylemleri ile birleşince az çok firmanın bakış açısını da gözler önüne seriyor aslında. Kimisine göre “batık proje”, kimisine göre de “hatalardan öğrenilebilecek deneyim” özetle.

Kusurluluğun gücü
İkinci Gün Notlarım
İkinci gün konuşmacıları: Yannis Paniaras, Kitty Yeung, Yuval Kestcher, Shikha Singh, Vivek Mayasandra
İkinci gün etkinlikleri: Metaverse Experience (Digital Art Exhibition), Community Experience (Artful Thinking Practices)
Yannis Paniaras (UX and Creative Director @Microsoft Digital) ve Kitty Yeung (Founder of Fashion-tech Incubation @Microsoft) konuşmasından öne çıkanlar ve notlarım;
Yapay zeka ve merkeziyetsizlik çağında “çalışan deneyimlerini” yeniden düşünmek üzerine bir sohbet izledik. Microsoft’un bu alandaki tutumunu anlattılar, yapay zekayı çalışan deneyimleri için kullanmak ve bunu merkeziyetsiz hale getirmek üzerine yapılanlardan söz ettiler. Microsoft Teams Çalışan Deneyimi Platformu, “Microsoft Viva”dan bahsedildi. “Kaç kişi birbiriyle iş birliği içerisinde” gibi verileri izlemeye yaradığı anlatıldı. “Yapay zeka işe alım yaparken nelere dikkat edecek, bu sorun olur mu, hükümetlerin bu süreçlerde rolü ne olacak” gibi sorulara yanıt arandı. Tabi bilebileceğimiz şeyler değil şimdiden.

Yuval Kestcher (Founder & CEO, UX Writing Hub) konuşmasından öne çıkanlar ve notlarım;
UX metin yazarlığı için üretken yapay zekayı kullanmak, bunun için ChatGPT’den yararlanmak üzerine tavsiyelerini paylaştı. Doğru çıktıları almak için ne tür prompt’lar yazılabileceği üzerineydi daha çok, yeni başlayanlar için oldukça faydalı olduğunu düşünüyorum.

Birkaç örnek sonuç:

Spesifik bir tür kullanıcının dilinden inceleme yazabiliyor;

Spesifik bir alanda, niş bir kitleye hitap etmek üzerine;

Bir geri bildirim serisinde en çok kullanılan kelimeleri bulmaya yarayabiliyor;

Rakip analizi yapmakta kullanılabiliyor;

Özellik listesi çıkarılabilir;

Kullanıcı akışı ve personalar yarattırabilirsiniz;


Bir personanın hikayesini çıkarttırabilirsiniz;

Yuval’in UX Writing üzerine verdiği ücretsiz kursa buradan ulaşabilirsiniz: UX writing and content design
Yuval’in ücretsiz Midjourney kursuna buradan ulaşabilirsiniz: Midjourney course
Ayrıca bkz. Yapay zekayı işlerimiz için nasıl kullanacağımıza dair daha önce yazdığım birkaç yazıya da aşağıdaki bağlantılardan göz atabilirsiniz:
- Yapay zeka araçları ile yazılım işlerinizi tamamen ücretsiz yaptırıp yayına almak > Burada
- ChatGPT ile yapay zekaya kod yazdırıp, finansal danışmanlık almak > Burada
- Yapay zekaya web siteleri ve mobil uygulama arayüz tasarımları ürettirmek > Burada
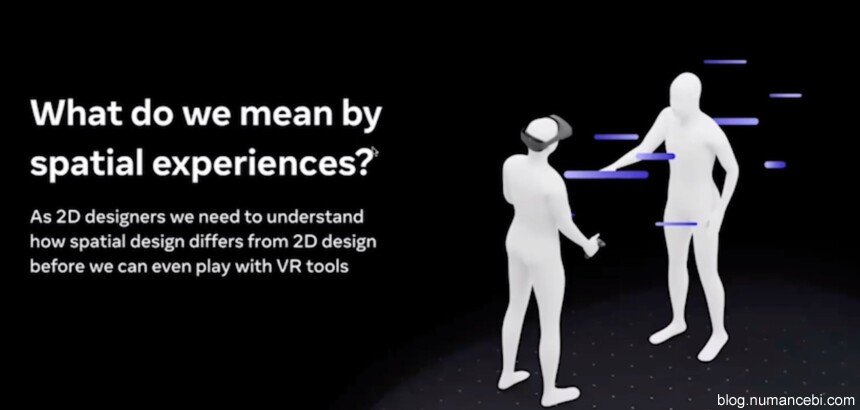
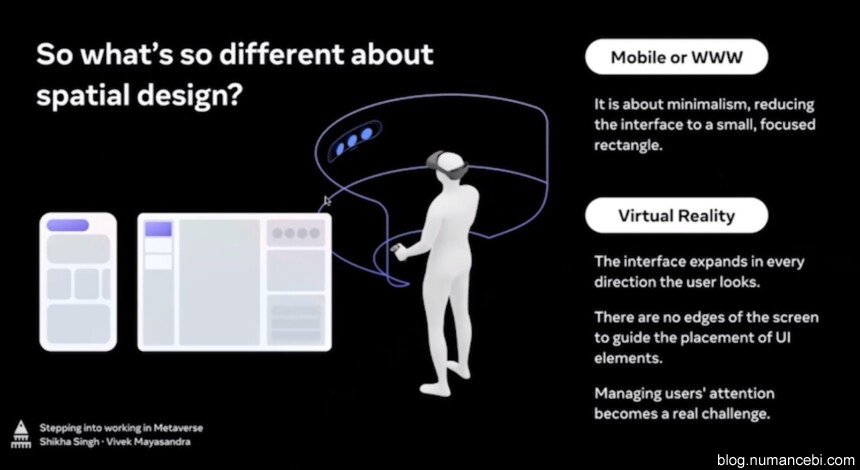
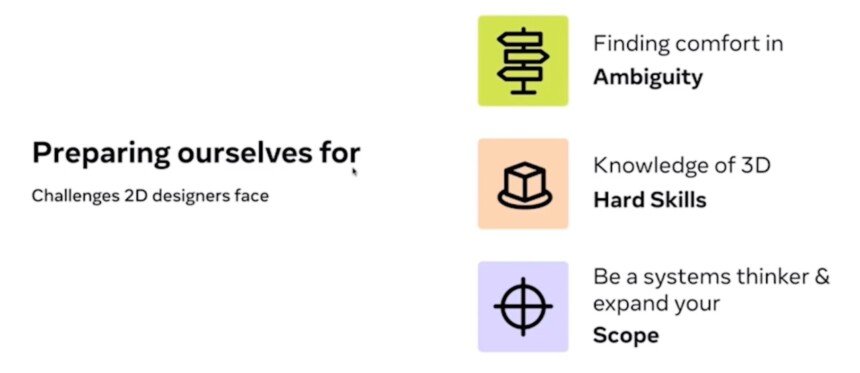
Shikha Singh (Product Design Manager @Meta) ve Vivek Mayasandra (Product Design Lead @Meta) konuşmasından öne çıkanlar ve notlarım;
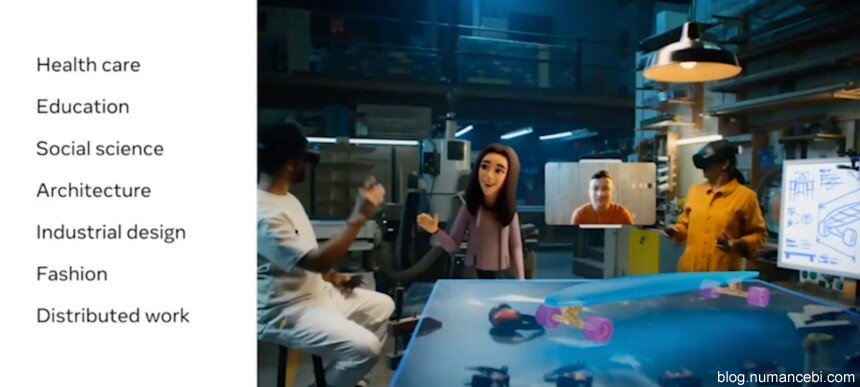
Metaverse’de çalışmaya adım atmak ile ilgili, Meta şirketinin tutumu ve sektörün geleceğini neler beklediğine dair bir sohbet izledik. VR ve artırılmış gerçekliğin önemine değinildi, potansiyellerinden söz edildi. Meta’daki 2D ve 3D tasarım anlayışı ile şirket içinde yaşadıkları deneyimleri anlattılar. Sunumdan, çıkarımda bulunabileceğiniz birkaç ekran görüntüsünü aşağıya ekliyorum.









Kullanılabilecek farklı alanlar;

Metaverse Experience (Digital Art Exhibition) etkinliğinden öne çıkanlar ve notlarım;
XCOPY, Refik Anadol, Kim Asendorf, Grant Yun, TOKYOLUV, bongdoe, RedruM, Ivona Tau, Dangiuz, Terrell James ve Ilan Derech NFT’lerinden oluşan bir sanal sergi gezdik. Birkaç örnek ekran görüntüsü aşağıda.



Deneyim bug’a girmeseydi iyiydi, şu ince çıkıntının (beton blok gibi görünen şey) üstünde tıkanıp kaldım, yeniden başlatıp kurtuldum.

Benim gibi başkalarının da aynı yerde takılıp kaldığını gördüm:

Takılanlar, sıkışıp kalanlar, çizginin üzerinde ileri geri gidebiliyordu sadece:

Kapana takılanların aşağıdan görünümü: 🥲

Refik Anadol’un, sergideki NFT’si:

Community Experience (Artful Thinking Practices) etkinliğinden öne çıkanlar ve notlarım;
Metaverse’te sanal sergi gezme ve sanatsal düşünme üzerine fikir alışverişi olması için aşağıdaki sorulara yanıt arandı:
- Dijital sanatın geleneksel sanat biçimlerine benzer şekilde duyguları uyandırma ve anlamlı deneyimler yaratma potansiyeline sahip olduğunu düşünüyor musunuz?
- Koleksiyondan en çok hangi sanat eseri sizde yankı uyandırdı ve neden?
- Oncyber Metaverse’ün (üstteki deneyimin servis edildiği platform) sürükleyici doğası göz önüne alındığında, sergi alanı ve sanal ortam sanat yapıtlarıyla etkileşiminizi nasıl geliştiriyor veya etkiliyor?
Üçüncü Gün Notlarım
Üçüncü gün etkinlikleri: Web3 UX Articles, Quiz Tournament (UX Quiz + Web3 Quiz), Metaverse Experience (Games)
Web3 UX üzerine faydalı kaynaklar paylaşıldı. Bu kaynakların bazılarını aşağıya ekliyorum.
- Web3 UX Design Guidelines (Produced with the contributions of UXistanbul community) > Burada
- Decentralized Identity: Your Key to Security and Control in the Digital World > Burada
- Familiarity in Web3 UX Design > Burada
- Tailoring the Web3 Experience > Burada
- Key Challenges in Web3 UX Design > Burada
- Enhancing User Trust and Security in Web3 Applications > Burada
Makalelerin tamamı İngilizce olduğu için birkaçından “önemli bulduğum noktaları” burada Türkçeye çevirip paylaşıyorum. Bunların orijinal dilde (İngilizce) içerik üreticisi, etkinliğin de organizatörü olan UXservices, bu önemli atıfta bulunmak isterim.
Web3 Kullanıcı Deneyimi Tasarım Yönergeleri başlıklı makaleden öne çıkanlar;

Birkaç önemli satır başı:
- İki boyutlu web sitelerinin yerini, insanların bilgisayar, cep telefonu veya sanal gerçeklik gözlüğü ile girebildiği üç boyutlu Metaverse’ler alıyor. Avatarlarıyla alışveriş yapabilir, etkileşime geçebilir, eğitim alabilir, toplantı yapabilir, etkinliklere katılabilir, sosyalleşebilir ve eğlenebilirler. Bu, sosyolog Ray Oldenburg’un Üçüncü Yerler kavramını fijital alana taşıyor.
- Ayrı fiziksel ve dijital kimliklerimizin yerini, Ready Player One filmindeki gibi tek bir sentetik gerçeklik alıyor.
- Verilerimiz ve reklam gösterimi karşılığında ücretsiz olarak kullandığımız Web2 uygulamalarının yerini oyna-kazan ve taşı-kazan gibi yenilikçi modeller içinde kullandıkça para kazanabileceğimiz dApp’ler alıyor.
- Şirketlerin yerini DAO’lar (merkezi olmayan özerk kuruluşlar) alıyor. Müşteri, çalışan, patron, yönetici gibi kavramlar yerini topluluk üyeliğine bırakıyor. Topluluk üyeleri, Discord’da aktif işbirliği yoluyla adil teşvik mekanizmalarıyla finansman, pazarlama, iletişim, tasarım, geliştirme ve test etme gibi temel yönetişim ve operasyonel işlevleri yerine getirir.
- Topluluk token’ları, geleneksel para birimlerinin (fiat para) yerini alır.
- Pazarlama ve sadakat programlarının yerini NFT tabanlı topluluk üyelikleri ve airdrop mekanizmaları alıyor.
- Geleneksel finans uygulamalarının yerini staking, verim çiftçiliği, borç verme, borç alma işlevlerine sahip merkezi olmayan finans (DeFi) uygulamaları alıyor. DeFi, NFT’lerin gayrimenkul gibi fiziksel varlıklar yerine teminat olarak kullanılmasına izin veriyor.
- Noel’de ABD’nin en çok indirilen uygulaması bir sanal gerçeklik uygulamasıydı.
- Video oyunlarında geçirilen ortalama süre, ilk kez sosyal medyada geçirilen ortalama süreyi geçti.
- Fiziksel ortamlardan çok dijital ortamlarda yetişen yeni nesil, dünya ekonomik modelinin önemli bir aktörü haline geldi.
- Pandemi nedeniyle gelişmekte olan ülkelerde bile halkın dijital adaptasyonu çok yüksek seviyelere ulaştı.

Tasarım yönergeleri:
1. Kontrol
- Kullanıcıların geçmiş işlemlerini görüntülemesine izin verin.
- Gas fiyatını ve işlemin tahmini yürütme süresini görüntüleyin.
- İşlem için kullanılan ağı net bir şekilde göstererek olası işlem hatalarını ve para kaybını önleyin.
- Kullanıcının, işlemin devam edeceği ağı kolayca değiştirmesine izin verin.
- Ucuz – hızlı ölçek biçiminde gaz fiyatı / işlem hızı seçimine izin verin.
- Karmaşık işlem seçenekleri söz konusu olduğunda, kullanıcıya, seçenekleri uygun şekilde kısıtlayan veya zenginleştiren uzman ve normal modlar arasında seçim yapma hakkı verin.
2. Geribildirim
- İşlemin ana ağda mı yoksa test ağda mı olacağı konusunda kullanıcıyı bilgilendirin.
- İşlem başarıyla tamamlandığında kullanıcıyı bilgilendirin.
- Ağ tıkanıklığı veya yavaşlama nedeniyle başarısız olan işlemler hakkında kullanıcıyı bilgilendirin.
- Cüzdandaki bakiye işlem ücreti ve gas fiyatı için yeterli değilse kullanıcıyı bilgilendirin.
3. Navigasyon
- Web3 kullanıcılarının çoğunluğu kripto yatırımcısı olduğu için anlık ve hızlı işlem yapma alışkanlıkları vardır. Bu nedenle kullanıcıların yapmak istedikleri eyleme maksimum üç adımda ulaşmalarını sağlayın.
- Minimum metin girişi ve seçimiyle işlemlerin hızlı bir şekilde tamamlanması için hızlandırıcıları, otomatik tamamlamayı ve varsayılan değerleri kullanın.
- Staking seçeneğini ana sayfada ve ana menüde görünür yapın, böylece kullanıcı varlıklarını borsalar yerine uygulamada tutar.
- Her işlem sırasında bir sonraki adımı görüntüleyin.
- Başarıyla tamamlanan her işlem adımını görüntüleyin. Bu sayede işlem tamamlanma oranını kullanıcıya hissettirin.
- Ürün, kategori ve aksiyon bazlı arama özelliğini sayfa içeriğine göre içeriksel olarak aktif hale getirin.
- İnsanlar gördükleri bilgi setlerini parçalara ayırarak analiz ederler. Menü öğeleri gibi içerikleri arka arkaya listelemek yerine gruplandırın. İçeriği gruplandırırken, bir gruptaki ideal öğe sayısının dört olduğunu unutmayın.
- Yüksek öncelikli görevleri ve içeriği oldukça görünür hale getirin. Kullanıcılar genellikle dört tıklamadan sonra aradıklarını bulamazlarsa etkileşimi durdururlar.
- Kullanıcıları bir bağlantı aracılığıyla başka bir sayfaya yönlendiriyorsanız, bunu ayrı bir sekme açarak yapın.
- Menü öğelerini belirli kriterlere göre sıralayın: tutarlılık, önem, geleneksel sıralama (örnek: haftanın günleri), kullanım sıklığı ve alfabetik sıralama.
- Ana gezinme menüsüne yediden fazla öğe eklemeyin.
- Menü öğelerinin önceliği nötr olduğunda sol gezinmeyi kullanın. Öğeleri sol menüde alfabetik olarak sıralayın. Öğelerin önceliği farklıysa, üst menüyü kullanın ve öğeleri en soldaki en yüksek öncelikten başlayarak üst menüye yerleştirin.
- Bir menüdeki seçenekler hiyerarşik ise, bunları ana öğeler altında gruplandırın.
4. Hata Önleme
- Ödeme tutarı ve işlem ücretleri için jetonların fiat para eşdeğerini gösterin.
- Geri alınamaz eylemleri belirtin.
- Adreslerin (genel anahtarlar) kolayca kopyalanıp yapıştırılmasına izin verin.
- İşlem ağda kaydedilmeden önce kullanıcıdan kısa bir işlem özeti ile son işlem onayını isteyin.
- Kullanıcıya, ağda kaydedilmeden önce bir işlemi iptal etme hakkı verin ve blok zincirindeki işlemlerin değişmezliği hakkında onu bilgilendirin.
- Benzer işlevler için benzer tasarım öğelerinin kullanılmasını sağlayın. Tutarlılık, kullanıcıların uygulamanın bir bölümünü kullanırken edindikleri bilgileri, diğer bölümlerdeki deneyimleri sırasında uygulamalarını sağlar ve hataları önlemenize yardımcı olur.
- Gerçekten gerekli olmadıkça kullanıcı arayüzlerini çok sık değiştirmeyin. Tasarım değişiklikleri yaptığınızda, eski tasarımın kullanıcıların alışık olduğu ana tasarım modellerini devralın.
- Tasarım nesnelerinin kullanıcı arayüzlerinde uygun şekilde gruplanması ve yerleştirilmesi için yakınlık, simetri ve benzerlik gibi gestalt ilkelerini uygulayın. Aksi takdirde kişiler yanlış arayüz bileşenlerini gruplamakta ve bu hata durumu uygulama ile etkileşimleri sırasında onları yanıltmaktadır.
- Kullanıcı arabirimlerinde otomatik hesaplamalar ve diğer eforu en aza indirgeyen araçları kullanarak kullanıcıların bilişsel yükünü en aza indirin.
- Kullanıcıları etkileşimin önceki adımlarındaki bilgileri hatırlamaya zorlamayın. Bunun yerine, ihtiyaç duyduklarında ilgili bilgileri görüntüleyerek kullanıcıların bellek yükünü en aza indirin.
5. Güven
- Oracle’lardan veya ağ dışındaki diğer kaynaklardan alınan verileri belirtin.
- Zincir dışında saklanacak verileri belirtin.
- Özel anahtar ve cüzdan (kurtarma cümlesi) bilgilerinin kimseyle paylaşılmaması gerektiğini belirtin.
- Varsayılan değerleri kullanırken dikkatli olun. Kullanıcıların yanlış seçenekleri seçme riskine girmediğinden emin olmadıkça bunları kullanmayın.
- Ek satış ve ticari kazanç elde etmek için değil, kullanılabilirliği artırmak için varsayılan değerleri kullanın.
- Kullanıcılar kaydolurken ihtiyaç duymadığınız kişisel bilgileri sormayın.
6. Dil
- Kullanıcılar için anlaşılır hale getirmek için Web3’e özgü kavramların kısa açıklamalarını gösterin.
- Web sitesinde ve uygulamada, Discord ve Twitter’da kullandığınız çok samimi Web3’e özgü jargonu (frens, ser…) ve kısaltmaları (imo, gm..) kullanmayın. Profesyonel bir dil tercih edin. İletişim stratejinize uygun olarak bunun istisnaları olabilir.
- Tüm deneyim boyunca içeriğin tonunu tutarlı tutun.
- Kullanıcılarınızın bildiğinden emin olmadığınız sürece Web3’e özgü bir kısaltma kullanmayın.
- Dili olumlu bir tonda kullanın. Olumsuz ifadeler içeren içeriklerle iyi bir kullanıcı deneyimi oluşturulamaz. Hata mesajlarınız kullanıcıları suçlu hissettirmemelidir. Bunun yerine olumlu bir tonla onları doğru eyleme yönlendirmelisiniz.
- İçeriği kısa ve öz cümleler ve paragraflarla ifade edin.
- Yanlış yorumlara yer bırakmadan net ifadeler kullanın.
- “Son teknoloji”, “sağlam”, “ideal”, “benzersiz” ve “optimize edilmiş” gibi gereksiz sıfatlarla süslü bir dil kullanmayın.
- Temel içeriği, kullanıcıların sosyal medya ve diğer iletişim kanalları aracılığıyla diğer kullanıcılarla kolayca paylaşabilecekleri şekilde sunun.
7. Renk
Kullanıcıların dikkatini kullanıcı arayüzlerinin belirli bölümlerine, grup öğelerine çekmek ve işlemlerin durumunu göstermek için renkleri kullanın. Kullanım bağlamına göre renklerin etkilerini göz önünde bulundurun:
- Kırmızı çekici ama agresif, endişe verici ve uyarıcıdır.
- Mavi profesyoneldir, ancak soğuk ve soluk bir etkisi vardır.
- Yeşil rahatlatıcıdır ama bir süre sonra sıkıcı gelebilir.
- Sarı enerjiktir ama bir noktadan sonra çok güçlü olabilir.
- Turuncu, iletişimde netliği temsil eder, ancak asil değildir.
- Mor asildir ama enerjik değildir.
- Siyah, gri ve beyaz risksizdir ancak heyecan verici değildir.
Bu konudaki diğer önemli tavsiyeler;
- Minimalist ve estetik bir tasarım için aynı kullanıcı arayüzünde kullanılan renk sayısını maksimum beş ile sınırlayın.
- Kırmızı ve maviyi birlikte kullanmayın.
- Soluklaştıkça mavi metin kullanmayın.
- Fon rengi olarak kırık beyazlar ve açık griler en iyi alternatiflerdir. O zaman soluk sarı ve soluk mavi diğer en iyi alternatiflerdir.
- Erkeklerin yaklaşık %10’unun ve kadınların %0,5’inin renk körü olduğunu düşünün.
8. Görseller
- Amaçlanan mesajı iletmek ve tanınmayı geliştirmek için kendi kendini açıklayan metaforlar kullanın. Kullanıcıların kullanım amacı dışında ekstra anlamlar yorumlamaması için kullanıcıların aşina olduğu metaforları seçin.
- Kullanıcılar bir arayüze ilk baktıklarında yüzlere odaklanır. Arayüzün düşük öncelikli bölümlerinde yüz görüntüleri kullanmayın.
- İnsanlar afiş alanlarına bakmaktan kaçınırlar. Banner benzeri kullanıcı arayüzü bileşenlerinden kaçınarak banner körlüğü riskinden kaçının.
- Hepsini aynı anda kullanıcı arayüzlerinde görüntülemek yerine, en yüksek önceliğe sahip içeriği ve tasarım nesnelerini seçin. Çünkü kişiler aynı anda birden fazla nesneye odaklanmakta zorlanırlar. Örneğin, arayüzün orta üst kısmında bilgilendirici bir karusel resmi gösterildiğinde, çoğu kullanıcı en azından ona bir göz atıyor. Ancak, yanında başka bir resim bulunduğunda, çoğu kullanıcı her iki resmi de görmezden gelir ve ikisine de bakmaz.
9. Widget
- Beşten fazla seçenek için radyo düğmelerini kullanmayın. Bunun yerine liste kutusunu kullanın.
- Yatay formlar yerine dikey formlar kullanın. Etiketleri alanların altına değil üstüne ekleyin.
- Kullanıcının yalnızca bir seçeneği seçmesi gerektiğinde radyo düğmesini kullanın.
- Kullanıcının birden fazla seçenek seçmesi gerektiğinde onay kutusunu kullanın. Beşten fazla seçenek varsa, liste kutusunu veya açılan kutuyu kullanın.
- Birleşik giriş kutusu ve liste kutusu öğelerini alfabetik sırayla listeleyin.
- Kullanıcının seçim seçeneklerini sınırlamak istemiyorsanız veya on beşten fazla seçenek varsa, metin kutusunu kullanın.
- Kutuda ondan fazla öğe olduğunda dönen kutuyu kullanmayın.
- Açılır listeler görünür bölgenin dışında içeriğe sahip olduğunda kaydırma çubuğunu kullanın.
- Beyaz boşlukları kullanarak kullanıcı arabirimlerinin karmaşıklığını azaltın. Beyaz boşluklar, kullanıcı arabirimi bileşenlerini ve içeriği ayırmada da yardımcı olur.
- Bu parçalar ürünün herhangi bir işlevselliğini ortadan kaldırdığı sürece, kullanıcı arayüzünün tüm gereksiz kısımlarını kaldırın. Ünlü romancı Antoine de Saint Exupery’nin dediği gibi: “Bir tasarımcı, mükemmelliğe ulaştığını ekleyecek bir şey kalmadığında değil, çıkaracak bir şey kalmadığında bilir.”
10. Metin
- Aynı kullanıcı arabiriminde üçten fazla yazı tipi boyutu kullanmayın.
- Metnin okunabilirliğini optimize etmek için sola hizalamayı kullanın.
- Sayısal veriler sağa dayalı olmalıdır.
- Bir bağlantı belirtmediğiniz sürece alt çizgi kullanmayın.
Merkezi Olmayan Kimlik: Dijital Dünyada Güvenlik ve Kontrol Anahtarınız başlıklı makaleden öne çıkanlar;
Merkezi Olmayan Kimliğin Temel İlkeleri
- Kullanıcı Mülkiyeti: Merkezi olmayan kimlikle, sorumluluk sizdedir. Hangi bilgilerin, ne zaman ve kime ifşa edileceğine karar vererek kişisel verileriniz üzerinde tam yetkiye sahipsiniz. Bu sahiplik değişikliği, sizi sürücü koltuğuna oturtarak üçüncü taraf aracıların kontrolünü en aza indirir.
- Birlikte Çalışabilirlik: Merkezi olmayan kimlik, çeşitli platformlar, uygulamalar ve ekosistemler arasında sorunsuz birlikte çalışabilirlik için çabalar. Bu, dijital kimliğinizin farklı hizmetlerde tutarlı kaldığı ve birden fazla oturum açma ve gereksiz veri girişi ihtiyacını ortadan kaldırdığı anlamına gelir. Çevrimiçi etkileşimlerinizi basitleştiren birleşik bir dijital varlığa sahipsiniz.
- Gizlilik ve Güvenlik: Merkezi olmayan kimlikte gizliliğiniz en önemli önceliktir. Güçlü kriptografik tekniklerden yararlanarak, hassas kişisel bilgileriniz şifreli ve korumalı kalır. Kimliğinizin tamamını ifşa etmeden belirli özellikleri seçerek paylaşabilirsiniz, bu size daha yüksek bir gizlilik düzeyi sağlar ve kimlik hırsızlığı riskini azaltır.
- Doğrulanabilirlik: Merkezi olmayan kimlik, doğrulanabilir kimlik bilgileri kavramını benimser. Bunlar, merkezi bir otoriteye dayanmadan bağımsız olarak doğrulanabilen nitelikleriniz veya nitelikleriniz hakkında dijital olarak imzalanmış beyanlardır. Doğrulanabilir kimlik bilgileri, çok çeşitli uygulamalarda güveni artırır ve kimlik doğrulama süreçlerini kolaylaştırır.
Merkezi Olmayan Kimliğin Faydaları
- Gelişmiş Gizlilik: Merkezi olmayan kimlik, kişisel bilgilerinizin güvenli bir şekilde saklanmasını ve yalnızca sizin açık rızanızla paylaşılmasını sağlayarak gizliliğinizi geri kazanmanıza olanak tanır. Bu, veri ihlalleri ve yetkisiz erişim riskini azaltır.
- Kontrol ve Güçlendirme: Merkezi olmayan kimlikle, dijital varlığınız üzerinde kontrolü yeniden kazanırsınız. Kimliğinizin nasıl temsil edileceğine, paylaşılacağına ve kullanılacağına siz karar verirsiniz ve bu da çevrimiçi etkileşimlerinizin kontrolünü size verir.
- Kolaylaştırılmış Kullanıcı Deneyimi: Birlikte çalışabilir merkezi olmayan kimlikler çevrimiçi deneyiminizi kolaylaştırır. Artık birden çok kullanıcı adı ve parola arasında hokkabazlık yapmanıza veya farklı hizmetlerde aynı bilgileri tekrar tekrar girmenize gerek yok. Dijital dünyadaki etkileşimlerinizi basitleştirir ve hızlandırır.
- Güven ve Güvenlik: Merkezi olmayan kimliğin kriptografik temeli, yüksek düzeyde güven ve güvenlik sağlar. Doğrulanabilir kimlik bilgilerinden yararlanarak, kimlik sahtekarlığı önemli ölçüde daha zor hale gelir ve daha güvenilir ve güvenilir bir çevrimiçi ortamı teşvik eder.
Web3 UX Tasarımında Aşinalık başlıklı makaleden öne çıkanlar;
- Web3 uygulamalarının görünümünde ve verdiği histe bir aşinalık duygusunu sürdürmek esastır. Geliştiriciler, kullanıcı deneyiminin Web2 ürünlerine benzer olmasını sağlayarak daha fazla kişiyi etkili bir şekilde işe alabilir. Bir Web3 uygulamasını kullanmak, bir Web2 uygulamasını kullanmaktan büyük ölçüde farklı hissettirmemelidir.
- Aşinalık esas olmakla birlikte, yeniliği engellememelidir. Web3 uygulamaları hala yeni konseptler ve arayüzler sunabilir, ancak anahtar, aşinalık ve yenilik arasında doğru dengeyi bulmaktır.
- Web3 ekosistemi gelişmeye devam ederken, aşinalık ön planda olacak şekilde kullanıcı merkezli tasarım ilkelerine öncelik vermek çok önemlidir.
Web3 Deneyimini Özelleştirme başlıklı makaleden öne çıkanlar;
- Özelleştirme seçenekleri sunarak, tasarımcılar kullanıcı katılımını artırabilir ve merkezi olmayan web içinde bir sahiplik duygusu yaratabilir.
- Tasarımcılar, modüler ve özelleştirilebilir bileşenler sağlayarak, kullanıcıların kişiselleştirilmiş iş akışları oluşturmasına ve kendileri için en önemli olan işlevlere öncelik vermesine olanak sağlayabilir.
- Düzenler, temalar, işlevsellik ve içerik önerileri açısından özelleştirme seçenekleri sunarak, bir sahiplik ve yetki duygusu yaratılabilir.
Web3 UX Tasarımında Temel Zorluklar başlıklı makaleden öne çıkanlar;
- En büyük zorluklardan biri, işe alım sürecinin karmaşıklığıdır. Cüzdan ayarlamak, özel anahtarları yönetmek ve merkezi olmayan protokolleri anlamak, blok zinciri ve kripto para birimleri gibi kavramlara aşina olmayan kullanıcılar için bunaltıcı olabilir.
- Diğer bir zorluk, Web3 ekosisteminin parçalanmış doğasından kaynaklanmaktadır. Çeşitli protokoller, platformlar ve cüzdan sağlayıcıları ile UX tasarımında tutarlılık sağlamak zorlaşır.
- Güvenlik hususları başka bir önemli zorluk oluşturmaktadır. Web3 uygulamaları, sağlam güvenlik önlemleri gerektiren, kullanıcıların dijital varlıkları ve kişisel verileriyle ilgilenir.
- Güvensiz bir ortamda güven inşa etmek bir başka zorluktur. Güven aşılayan ve güveni destekleyen UX tasarlamak çok önemlidir.
- Ölçeklenebilirlik ve performans, Web3’te teknik zorluklar oluşturur. Yavaş işlem hızları, yüksek ücretler ve sınırlı işlem hacmi, kullanıcı deneyimini etkileyebilir. UX tasarımcıları, performansı optimize etmek ve bu sınırlamaları azaltmak için yenilikçi çözümler bularak kullanıcılar için sorunsuz ve verimli etkileşimler sağlamalıdır.
Web3 Uygulamalarında Kullanıcı Güvenini ve Güvenliğini Artırmak başlıklı makaleden öne çıkanlar;
- Güçlü kimlik doğrulama mekanizmalarının uygulanması, kullanıcı güvenini ve güvenliğini artırmak için çok önemlidir. Kullanıcı hesaplarına yetkisiz erişimi önlemek için güçlü ve benzersiz parolaların, çok faktörlü kimlik doğrulamanın (MFA) veya biyometrik kimlik doğrulama yöntemlerinin kullanılmasını teşvik edin.
- Web3 uygulamalarında kullanıcı verilerinin gizliliğini korumak çok önemlidir. Kişisel olarak tanımlanabilir bilgilerin (PII) toplanmasını en aza indirin ve kullanıcı verilerinin nasıl saklandığını, kullanıldığını ve paylaşıldığını açıkça belirtin.
- Akıllı sözleşmeler, güvenlik ve güvenilirliklerini en üst düzeye çıkararak birçok Web3 uygulamasının temelini oluşturur. Güvenlik açıklarını belirlemek ve akıllı sözleşmelerin bütünlüğünü sağlamak için kapsamlı kod denetimleri ve güvenlik değerlendirmeleri gerçekleştirin.
- Kullanıcıları Web3 uygulamalarının benzersiz yönleri hakkında eğitmek, güven ve güvenliği artırmak için çok önemlidir. Blok zinciri teknolojisini, merkezsizleştirmeyi ve Web3 uygulamalarıyla ilişkili riskleri açıklayan net ve erişilebilir eğitim kaynakları, SSS’ler ve öğreticiler sağlayın.
- Kullanıcılara karar verme sürecinde söz hakkı veren merkezi olmayan yönetişim modellerini benimseyin.
- Kullanıcı güvenini ve güvenliğini artırmak, Web3 uygulamalarının başarısı ve yaygın olarak benimsenmesi için temeldir.
Üçüncü günün sonunda, metaverse’te bir oyun oynadık;
En yüksek puanı alarak bir ödül kazandım. 🏆 Bu yazıyı yazarken kazandığım ödülün ne olduğunu ben de bilmiyorum, ödül için iletişime geçeceklermiş. 🎁 (Yazıyı yayımlayacağım sırada, 2 gün sonra, hala bilmiyordum, henüz iletişime geçilmedi, ulaşırlarsa eklerim buraya.)

Bu da rekorum, 234. Katılımcılar arasında yarışma süresince bunu geçebilen olmadı. (Oyunu yaratan kişi 412 yapmış bu arada, büyük başarı. Hilesini biliyor herhalde. 😁)

Dördüncü Gün Notlarım
Dördüncü gün konuşmacıları: Jofo Domingo, Pelin Mounier
Dördüncü gün ektinlikleri: World’s First AI Speaker (Keynote), Community Experience (Discussion on AI), Metaverse Experience (Meeting)
Jofo Domingo (Principal Designer at Studio Whipp) konuşmasından öne çıkanlar ve notlarım;
Web3 zihinsel modelleri için UX tasarımcı kılavuzu “Sezgisel ve Kesintisiz Deneyimler Oluşturma Teknikleri” üzerine bir konuşma izledik. Konuşmadaki değinilen şeylerin neredeyse çoğu zaten sunumlardaki görsellerde yazıyordu. O nedenle, sunumdan, fikir edinilebilecek birkaç önemli ekran görüntüsünü aşağıya ekliyorum, inceleyebilirsiniz.





















Pelin Mounier (Head of UX & UI @adesso Turkey) konuşmasından öne çıkanlar ve notlarım;
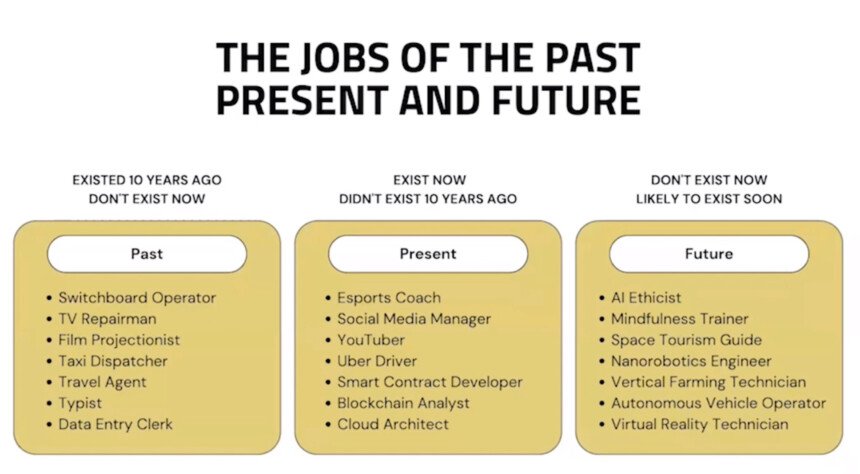
Yeni bir dünyada tasarımcı olmak başlıklı bir konuşma izledik. Ana tema, artık Web 4.0’ı konuşmamız gerektiğiydi. Antik Yunan’dan, günümüze uzanan bir sunumdu. ChatGPT ve yapay zekayı iş gücü için tehdit olarak görmek yerine nasıl avantaja çevrilebileceği üzerine önerilere yer verildi. Yuval Kestcher’in yukarıda öne çıkanlarını görebileceğiniz konuşmasından aktardığım bazı konulara değinildi (benzer öneriler olduğu için detaylandırmıyorum, genel olarak UX metin yazarlığı diyebiliriz). Ama bununla bitmedi tabi; arayüz tasarımı, kullanıcı testleri, prototipleme gibi konularda da yardım alınabileceği hatırlatıldı. Dijitale adapte olmakta geç kalan Kodak’ın tutunamayışı anlatıldı. Yeni teknolojilere yönelmek ve araştırıp erkenden adapte olmak teşvik edildi. Dinleyiciler arasındaki genç katılımcı oranının -önceki konuşmaya kıyasla- yüksek olması ve konuşmanın sonuna kadar ayrılmamaları, bu arkadaşlarımız için ufuk açıcı bir konuşma olduğunu düşündürttü bana.

Snoop Dogg (AI Clone), Scarlett Johansson (AI Clone) ve Elon Musk (AI Clone) 5’er dakikalık sunumlar yaptılar (AI Cameo ile hazırlanmışlar);
Yapay zeka ile ses taklidinin ne kadar ileri gidebildiğini gösterdiler. Dinletilen ses kayıtları, henüz gerçek bir konuşma olduğuna ikna edecek kadar iyi değildiler ne yazık ki ama o noktaya çok uzak değiliz. Bir blog gönderimde bunun bir benzerinden (aslında çok daha başarılı bir şekilde ses taklidi yapabilen VALL-E yazılımı) söz etmiştim, inceleyebilirsiniz.



Metaverse ortamında yaratılan etkinlik alanını deneyimledik;
Sponsorların standları, sohbet olanağı ve geçmiş konuşmaların bazılarının kayıtları ile birlikte interaktif reklam panoları gördük.


Beşinci Gün Notlarım:
Beşinci gün konuşmacıları: Arthur Zablocki, Stacey-Ann Pearson
Beşinci gün etkinlikleri: Community Experience ve Metaverse Kapanış Partisi
Arthur Zablocki (Web3 Product Manager, Founder @Fans of Crypto) konuşmasından öne çıkanlar ve notlarım;
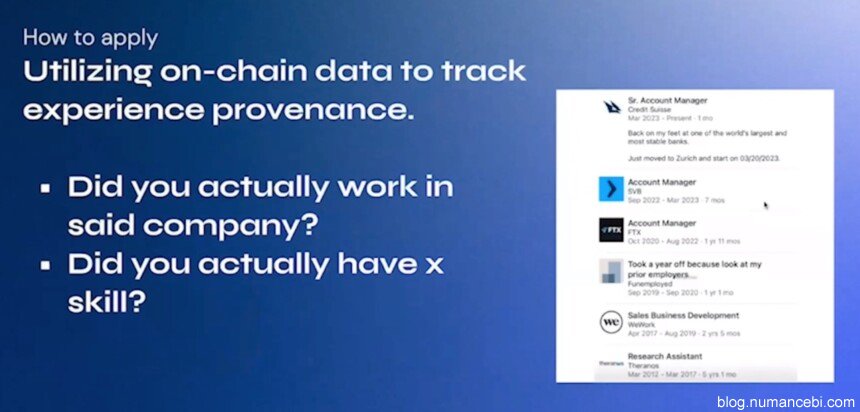
Yapay zeka ile sürükleyici metaverse dünyaları oluşturmaya yönelik ürün yöneticilerini hedefleyen bir konuşma izledik. Sunumdan gelecek vizyonu slaytları başta olmak üzere, birkaç görüntüyü aşağıya ekledim. Discoverability (keşfedilebilirlik) ve geri bildirim ile ilgili örnekler dikkatimi çekti, bunları paylaşmak istiyorum. Bir kalemi görünce butonu olmasa bile çoğu zaman nasıl açılıp kapanacağını bilirsiniz. Bir ketçap ya da şampuan şişesini kapattığınızda baskı uygularkenki zorlanma seviyenize göre geri bildirim alıp, işlemin başarılı olduğunu (kapağın kapandığını) anlarsınız. Yani teknoloji ne kadar gelişirse gelişsin, bu çekirdek ilkeleri göreceğiz, kolayca adapte olabileceğiz diyor özetle.






Stacey-Ann Pearson (Head of Web3, APAC @Amazon Web Services) konuşmasından öne çıkanlar ve notlarım;
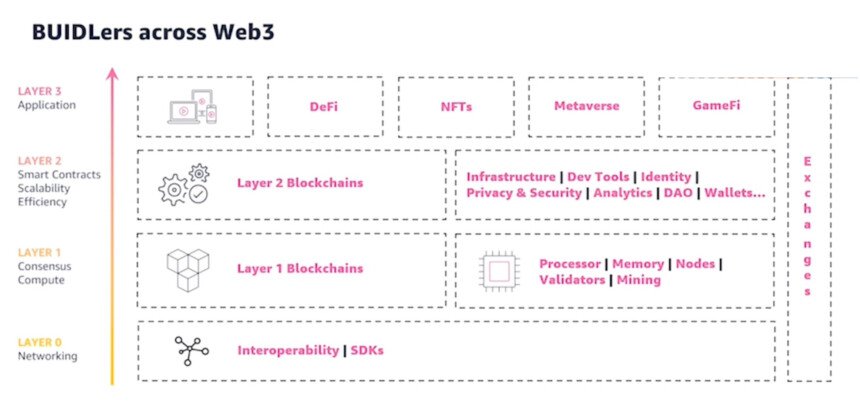
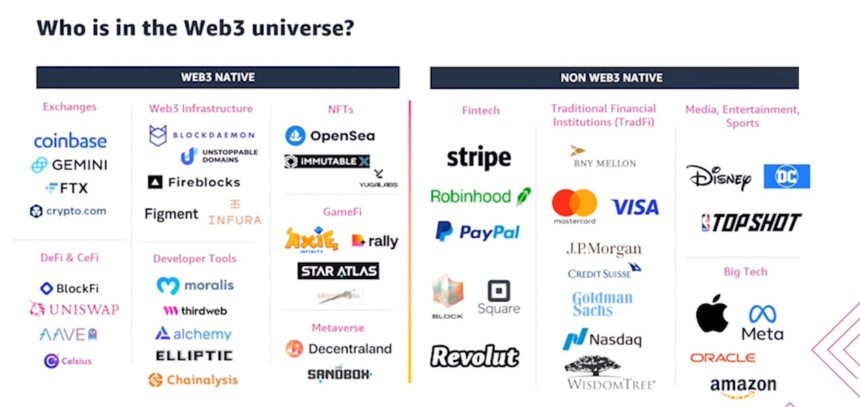
Web3’te Bulut “İnşa Edicileri İnternet’i Yeniden Tanımlamak için Güçlendirmek” konulu bir konuşma izledik. AWS’nin misyonu ve hedefleri de paylaşıldı. Bazı açıklayıcı görselleri aşağıya ekledim.





Beşinci günün sonunda, finalde metaverse ortamında (yukarıda bahsettiğim Digital Art Exhibition etkinliğinin düzenlendiği mekanda) bir kapanış partisi gerçekleştirildi ve etkinlik sona erdi.
Etkinliğin düzenlenme şekli ile ilgili yorumlarım;
Etkinliğin faydalı yanlarından yukarıda epeyce bahsettik ama olumsuz yanlarından bazısını burada dile getirmek isterim.
- Öncelikle, fiziksel katılımlı UX etkinlikliği yıllarını arattığını söylemeliyim. En son düzenlenen fiziksel UXistanbul etkinliğine de (önceki birkaçına da) katılmıştım. Onun yanından bile geçmiyor bence etkinlik deneyimi bakımından.
- Bir bütün halinde tek günde olmayınca da (5 güne yayıldığı için) ne o heyecan kalıyor, ne odaklanmak etkinlik ortamındaki kadar kolay oluyor.
- Bazı sunumlar sırasında (sadece 1-2 sunum için geçerli ama isim vermem doğru olmaz) sunumu yapan kişinin açıkça bir web kamerası karşısında, daha önceden hazırladığı metni bakarak okuması (içeriği çok faydalı olsa bile), bana biraz dikkat dağıtıcı ve gayriciddi geldi.
- Bir diğer dikkatimi çeken husus ise, katılımcıların azlığıydı. Tüm konuşmaları an be an takip ettim, en kalabalık olduğu zamanda, bir konuşmayı 70’e yakın insanın (Türkçe ve İngilizce yayın kanalları toplamı) takip ettiğini gördüm, ortalama da 30-40 kişi hemen hemen hepsini izledi konuşmaların diyebilirim. Buna biraz şaşırdım açıkçası. Bu etkinlik fiziksel olarak yapılırken çok daha kalabalık salonlarda takip ediliyordu. Atmosfer epey farklı oluyordu haliyle. Sanırım, etkinliğin yapılış şekli (çevrimiçi oluşu) katılımın az oluşunda etkili ve ilk maddede yazdığım şeyi de destekliyor.
Genel bir değerlendirme yapacak olursak, başarılı bir organizasyondu, çok az teknik aksaklıkla karşılaşıldı. Emeği geçenlerin emeğine sağlık diyelim. Önümüzdeki yıl umarım daha iyisi olur ve yine umarım -metaverse’ün konuşulduğu bir etkinlik için biraz acı ama gerçek- fiziksel bir mekanda olur.